先前幾篇說明了利用 Jasmine 框架來撰寫單元測試程式,並在文章的最後都會執行 Karma 來確認測試的結果;這一篇來說明 Karma 常用的設定與使用方式。
當我們利用 Angular CLI 建立專案時,在專案資料夾內會一併新增 karma.config.js 檔案,這就是 Karma 的組態設定檔。除了這檔案名稱外,Karma 也會從下列位置去找尋組態檔:
./karma.conf.coffee
./karma.conf.ts
./.config/karma.config.js
./.config/karma.conf.coffee
./.config/karma.conf.ts
此檔案的內容,會如下面所示的來設定 Karma 各項參數。
module.exports = (config) => {
config.set({
basePath: '',
frameworks: ['jasmine'],
//...
});
}
在預設狀況下,執行 ng test 命令時都會啟動 Chrome 來執行,為此除了 Angular CLI 建立時會安裝 karma-chrome-launcher 這個外掛,並在組態設定的 plugins 屬性內。
plugins: [require('karma-chrome-launcher')]
若希望要改成用 Firefox 來執行,則就需要去安裝 karma-chrome-launcher 外掛,也將其設定在 plugins 參數內。如此一來,就可以利用 ng test --browsers=Firefox 命令來由 Firefox 執行。
plugins: [require('karma-firefox-launcher')]
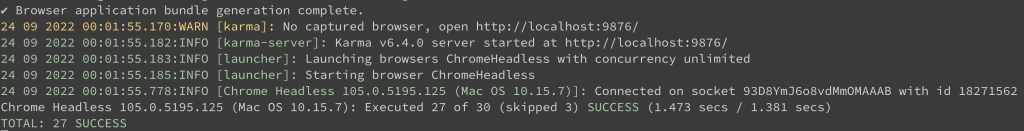
順道一提,若不希望每次都啟動 Chrome 來確認測試結果,也可以執行 ng test --browsers=ChromeHeadless 命令,就可以如下圖在 Terminal 顯示結果。

進一步如果希望將預設啟動的瀏覽器,則可以修改組態檔內的 browsers 參數。
browsers: ['Firefox']
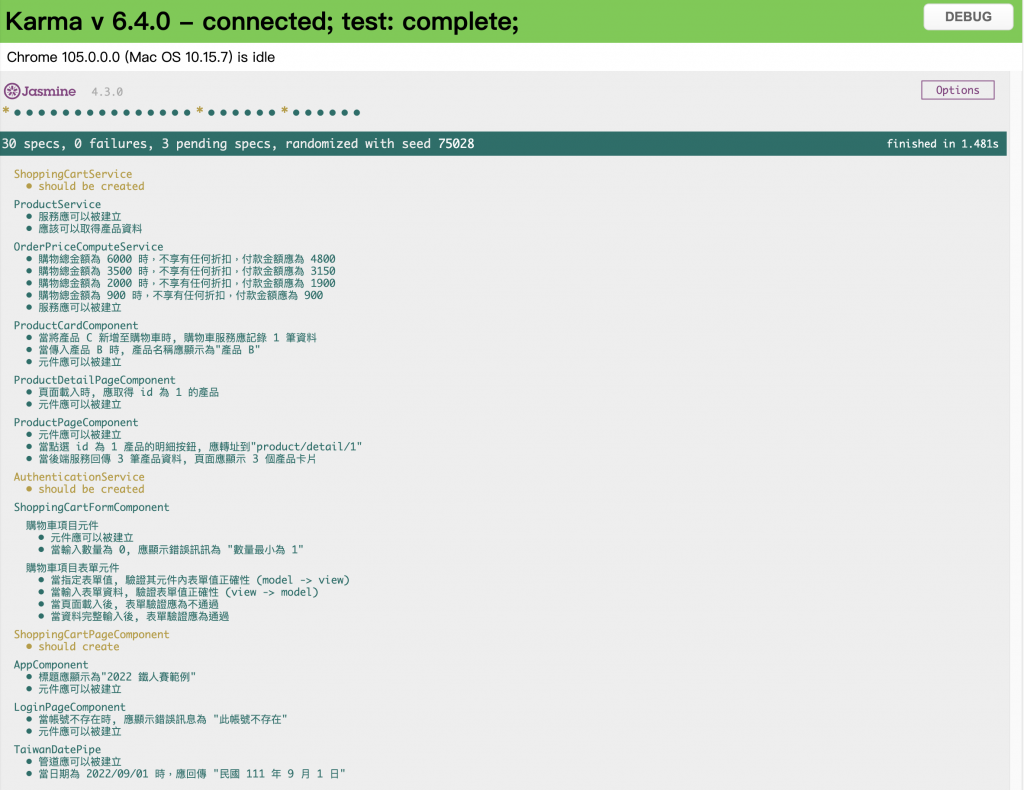
在利用 ng test 啟動 Karma 後,會在 Chrome 顯示如下圖的測試結果報表,這是由 Angular CLI 預設使用的 karma-jasmine-html-reporter 外掛。

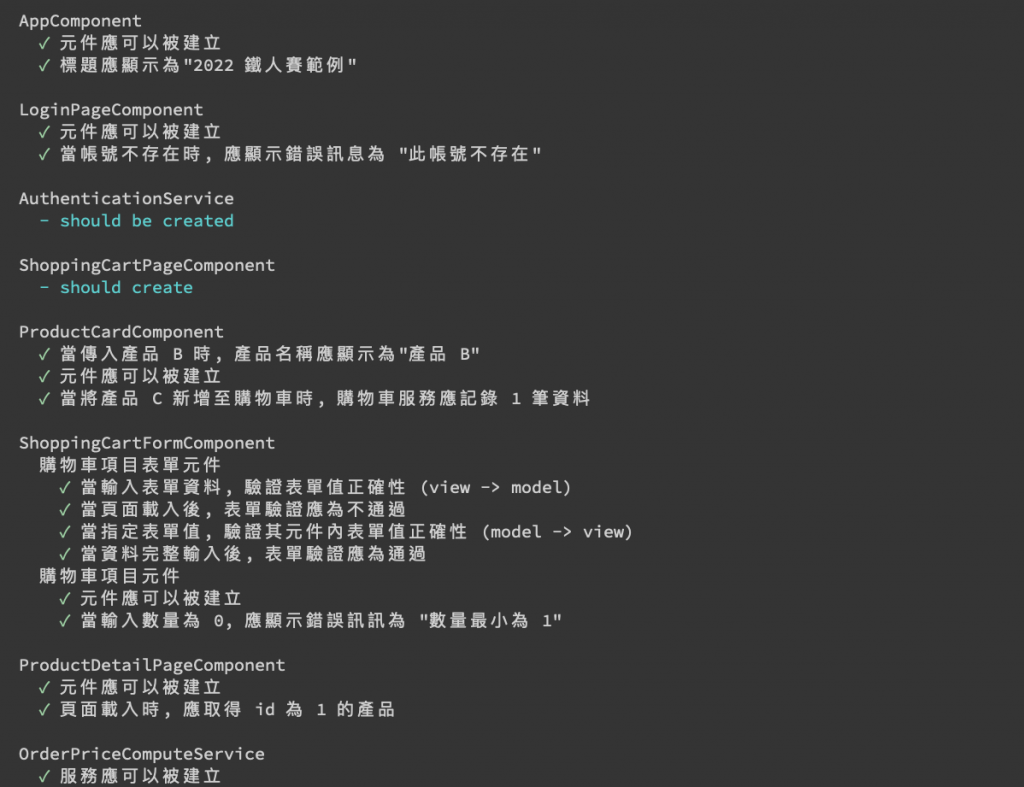
我們也可以使用其他的結果報表,例如在使用 ChromeHeadless 做為執行瀏覽器時,就可以安裝 karma-spec-reporter 外掛,並設定至 plugins 參數內,就可以使用 ng test --browsers=ChromeHeadless --reporters spec 命令執行,就可以得到下圖的結果。同樣地,我們可以設定 reporters 參數來設定預設的測試結果報表。

透過了測試程式的撰寫來保護產品程式,若我們要知道整個應用程式多少百分比受到測試保護,那就需要利用 ng test --code-coverage 來跑出測試覆蓋的報表。而在組態檔的 coverageReporter 屬性,就是用來定義測試覆蓋率的檔案存放位置與報表結果。
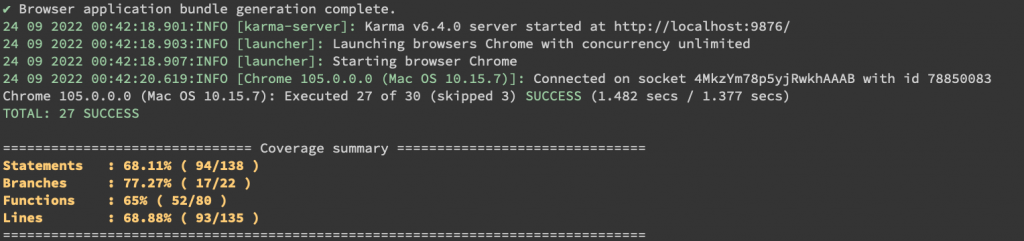
在預設狀態下有兩種覆蓋率的報表,其一是如下圖在 Terminal 所顯示:

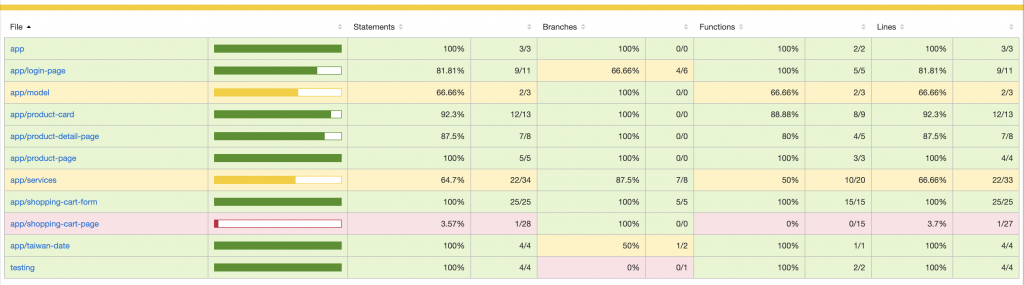
另外一種,則是在專案目錄下的 coverage/專案名稱 資料夾內,只要開啟 index.html 檔案就可以知道應用程式的測試覆蓋率。

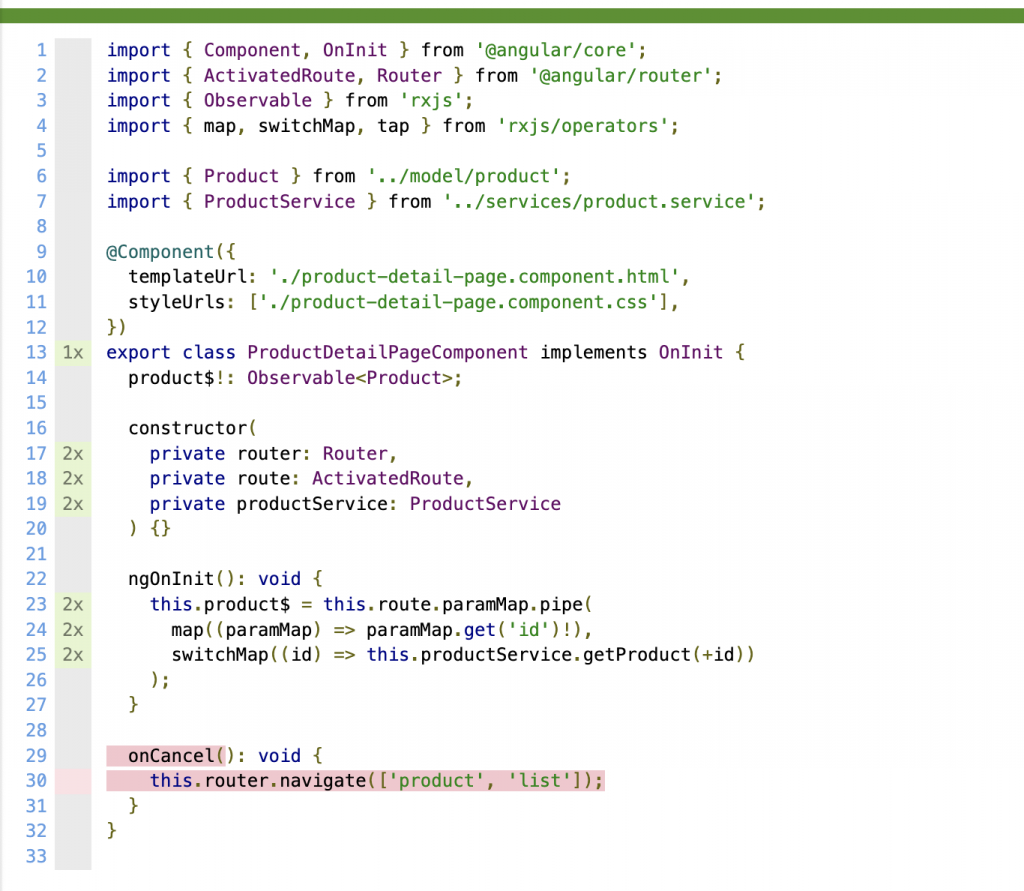
在此結果頁面,還可以更進一步去看每個 TypeScript 檔案有哪些程式沒有被單元測試覆蓋。

這一篇說明了 Karma 的組態設定,完整的測試程式可以參考 GitHub。到目前為止,針對 Angular 的單元測試就到一個段落了,接下來就會進入下一個部份 - 端對端測試。
